Project
Daiconfort
Type:
Website
Datum:
2023
Klant:
Daiconfort

What is the project?
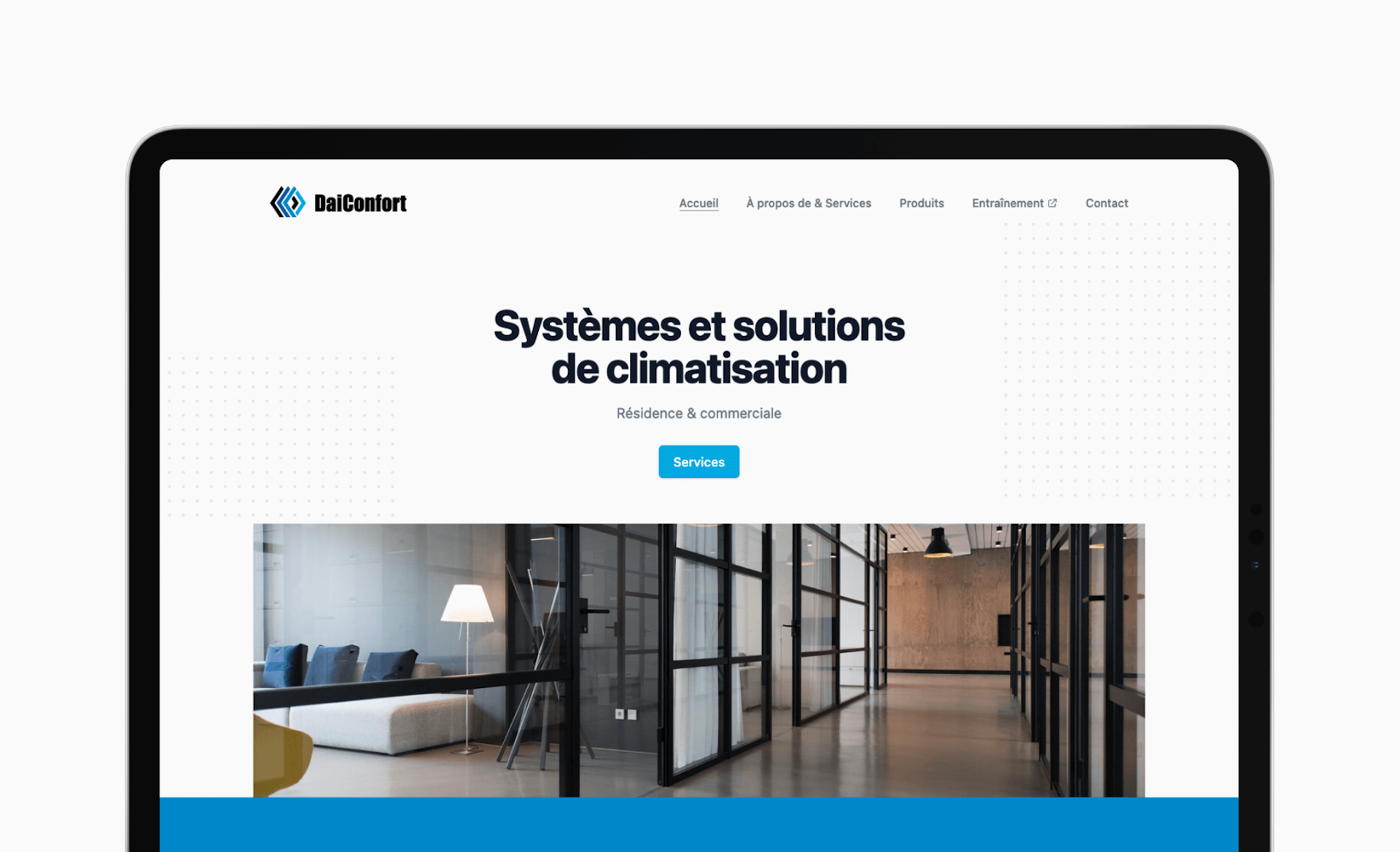
The project involved a comprehensive update of Daiconfort's website, a company that was previously using a generic WordPress template and needed a clearer style and a refreshing look. Our goal was not only to modernize the website but also to achieve a complete rebranding, including a new logo, color scheme, and typography.
Through intensive collaboration with Daiconfort, we developed a new design concept closely aligned with the company's activities and values. We aimed to create a website that reflects the professionalism and expertise of Daiconfort while maintaining a contemporary appearance.
In addition to the aesthetic aspect, we also placed a strong emphasis on functionality and user-friendliness. We made the website fully responsive, ensuring it functions optimally and looks impressive on all devices, including desktop computers, laptops, tablets, and mobile phones.
The result of this project is a completely revamped website that meets Daiconfort's expectations and seamlessly aligns with their new and improved brand identity. With a professional and polished design, the website now reflects Daiconfort's values and provides an excellent user experience for site visitors, regardless of their location and the device they use.
What are the project goals?
The project had multiple goals that were successfully pursued. The main goals were:
Website Redesign
Our primary objective was to transform the existing Daiconfort website and provide it with a new, customized design. We aimed to create a fresh, modern, and professional appearance that closely aligns with Daiconfort's activities and values. Through the website redesign, we aimed to provide a more appealing user experience to visitors.
Rebranding
In addition to the website redesign, Daiconfort also wanted to undergo a complete rebranding. This included developing a new logo, determining a new color scheme, and selecting appropriate typography. The goal of rebranding was to create a stronger brand identity for Daiconfort and consistently incorporate it into all aspects of the design.
Responsive Design
An important goal was to make the website fully responsive, so it functions optimally and looks attractive on various devices and screen sizes. We wanted to provide a seamless user experience, whether visitors were viewing the website on a desktop computer, laptop, tablet, or mobile phone.
Meeting Daiconfort's Expectations
A crucial goal of the project was to meet Daiconfort's expectations. We worked closely with the Daiconfort team to fully understand their vision, needs, and preferences. By integrating their feedback and communicating regularly, we ensured that the end result fully aligned with Daiconfort's expectations and supported their objectives.
How are we going to achieve these goals?
To achieve the stated goals, we followed the following approach:
Website Redesign
To realize the website redesign, we began with a thorough analysis of Daiconfort's existing website. We identified its strengths and weaknesses and then proceeded to develop a new design concept. This involved creating custom graphic elements, applying a consistent color scheme, and selecting appropriate typography that reflected Daiconfort's image. We regularly gathered feedback from Daiconfort to ensure that the design closely aligned with their expectations and brand identity.
Rebranding
For the rebranding, we worked closely with Daiconfort to better understand their vision and values. We proposed various design options and gradually refined them based on their feedback. The new logo was developed to strongly and recognizably represent Daiconfort's identity. Additionally, we carefully selected a color scheme that conveyed the desired atmosphere and image. Choosing suitable typography contributed to a consistent brand experience.
Responsive Design
To make the website fully responsive, we used modern web development techniques and best practices. We employed a flexible grid system that adapted to various screen sizes. We also applied media queries to define specific style rules for different devices and screen sizes. Additionally, we extensively tested on various devices to ensure that the website remained consistent and user-friendly, regardless of the device used.
Meeting Daiconfort's Expectations
To meet Daiconfort's expectations, we maintained close collaboration with them throughout the project. We had regular feedback sessions and progress discussions to ensure we were heading in the desired direction. Through open communication and an iterative design process, we translated Daiconfort's vision into a tangible end result that fully met their expectations.
Getting Started
Now that the project's goals and approach have been outlined, let's get to work to bring Daiconfort's vision to life. The project will go through several phases, including:
1. Research and Analysis
We will begin with a thorough examination and detailed analysis of Daiconfort's existing website, brand, and target audience. This will help us gain a solid understanding of the current situation and the requirements for the redesign and rebranding.
2. Design Phase
Based on the insights obtained, we will commence developing new design concepts for the website and rebranding. We will integrate Daiconfort's desired visual style and brand guidelines into the design. During this phase, we will closely collaborate with Daiconfort to gather their feedback and further refine the design.
3. Development and Implementation
Once the final design is approved, we will proceed to the development phase. We will build the new website using modern web technologies, ensuring it is responsive and optimized for various devices. Simultaneously, we will implement the rebranding in all relevant aspects of the website, including the new logo, color scheme, and typography.
4. Testing and Optimization
Before the website goes live, we will conduct comprehensive tests to ensure it functions correctly and provides an optimal user experience. We will perform both functional and visual tests on various devices and browsers. Any identified issues or optimization opportunities will be addressed and corrected.

Results
The successful completion of this project has resulted in several positive outcomes for Daiconfort. Here are some of the key results that have been achieved:
1. Professional and Polished Website
The website redesign has led to a professional and polished online presence for Daiconfort. The new design accurately reflects the company's activities and values, providing an attractive and user-friendly experience for visitors. The website is now aesthetically appealing, modern, and in line with Daiconfort's high standards.
2. Strengthened Brand Identity
Thanks to the rebranding, Daiconfort now possesses a strengthened brand identity. The new logo, color scheme, and typography contribute to a consistent and recognizable image closely aligned with the company's values and mission. This contributes to building brand loyalty and creating a positive impression with potential customers and partners.
3. Responsive Design for Optimal User Experience
The development of a responsive design ensures that Daiconfort's website functions optimally and looks impressive on various devices and screen sizes. Users can now effortlessly explore the website and find information, whether they are on a desktop computer, tablet, or mobile phone. This enhances the user experience and increases the website's accessibility.
If you are interested in renewing your own website or having one built, feel free to contact me for more information! [Send me a message!] (mailto:jaspervermeulen@icloud.com)